Amazon: Buy with Prime
Project: UX/UI Design
Problem: Shoppers lacked a centralized system, like an order management system, to view all their orders in one place for actions such as returning items, canceling orders, contacting support, or accessing order details.
Goals: Goal is to provide Prime shoppers with a central, convenient, functionally consistent, and familiar post checkout experience for all Prime orders regardless of place of purchase and merchants with tools to grow their businesses by driving repeat purchase and building shopper loyalty.
Design Process:
Secondary Research
Quantitive Data
Competitive Analysis
Current Expereince Audit
(2) Foundational Research
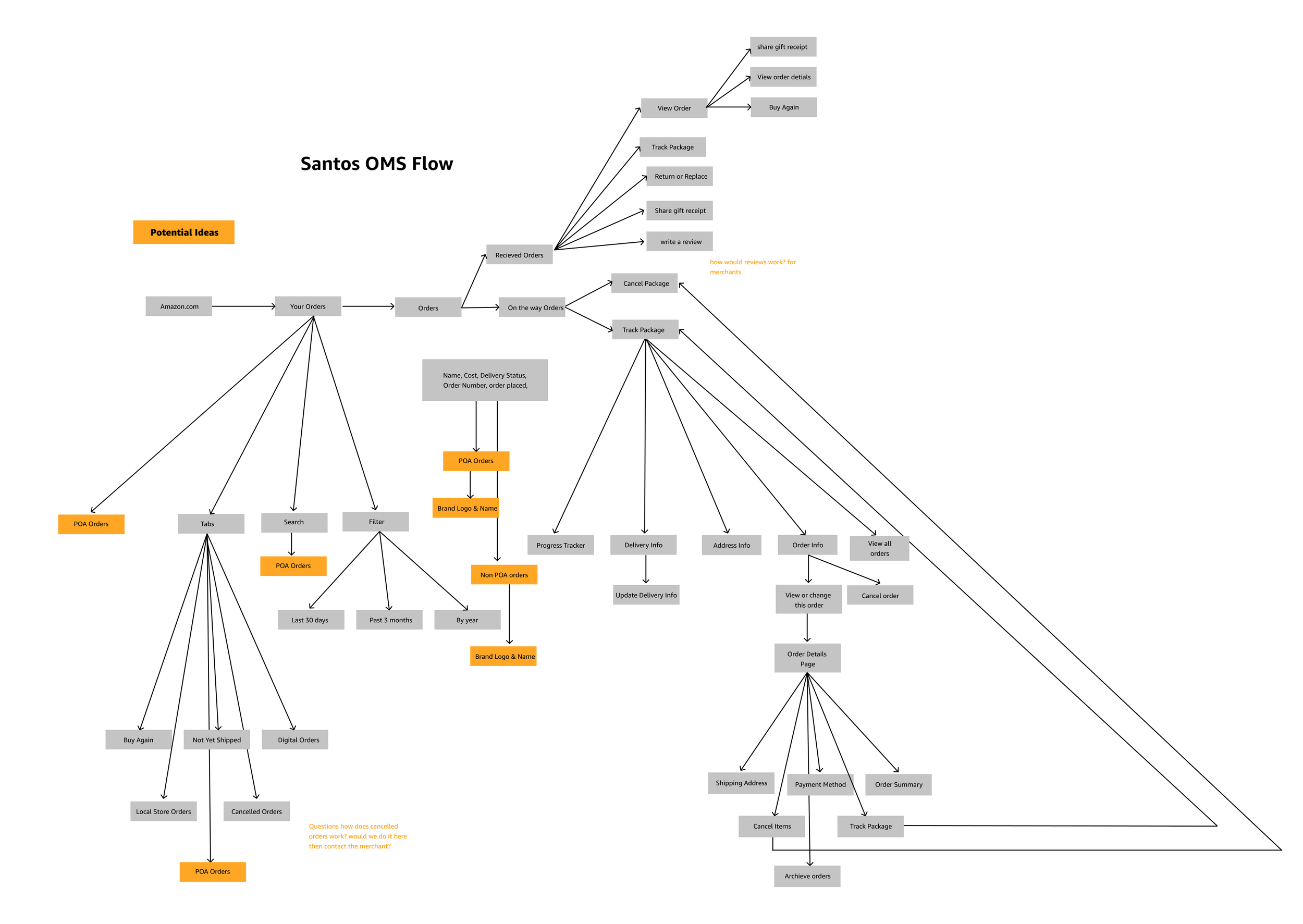
Information Architecture
Current Audit of User Flow
User Flows
Medium Fidelity
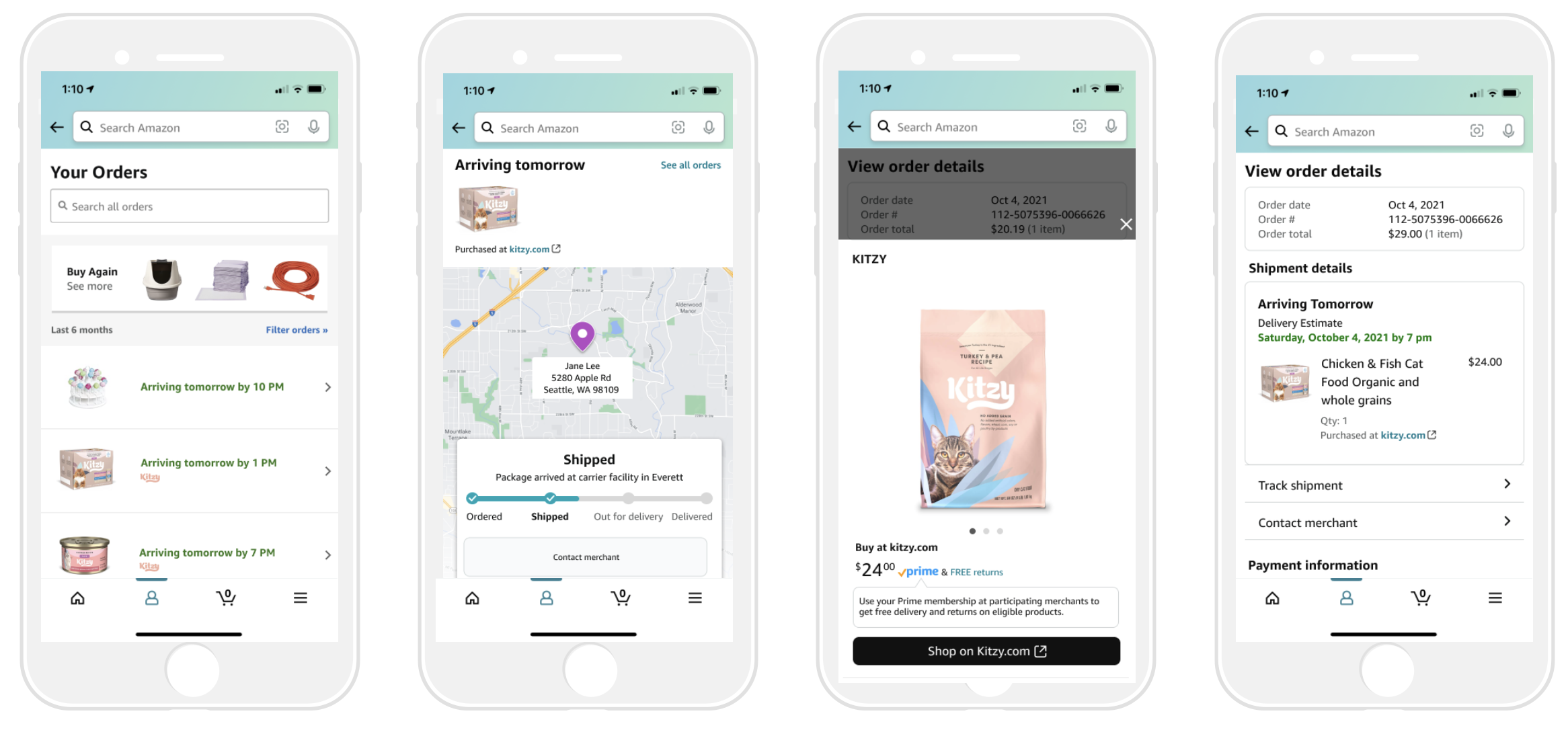
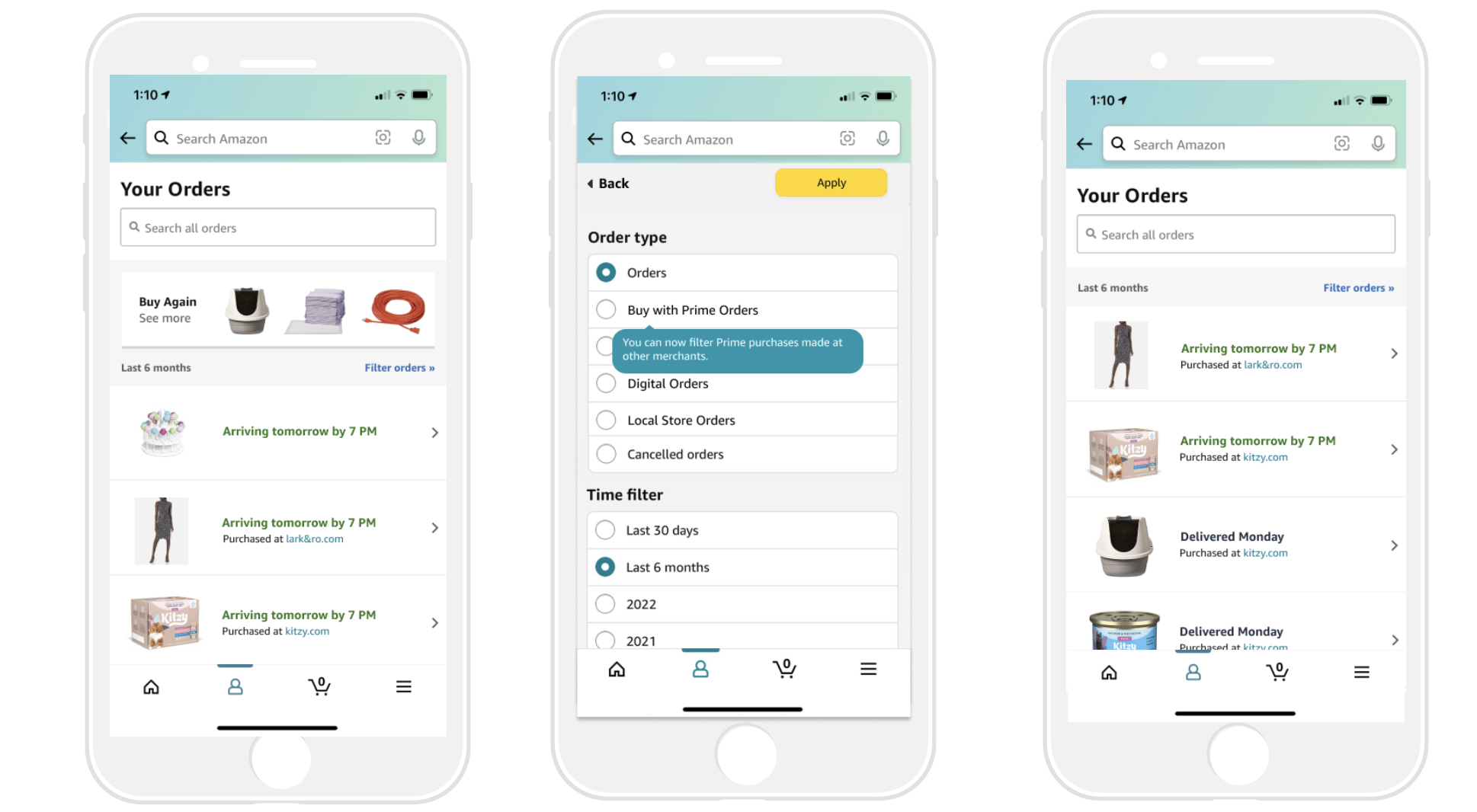
High Fidelity
(6) Usability Test
Iterate
Review with REX LT
Review with BWP LT
Legal Review
Handoff
Limitations: Securing alignment with legacy teams at Amazon, Addressing technical limitations of outdated tech stacks while designing a cohesive UI
Applications: Figma, Invision,
Team: Myself as the Lead Designer, Principal Product Manager, Technical Product Manager, Director of Product Manager, Engineer Manager, 30 Engineers, User Researcher, UX Writer, REX Design Manager, REX Senior Designer, REX Design Director
Timeline: 11 months
Success Metrics:
% of shoppers using the amazon app to track orders
% of merchants opting into the OMS on Amazon.com
% of shoppers click on BWP Order Details or Tracking pages
Engagement on mobile and desktop application
Drive repurchase (re-sell products) with Buy Again Feature
Drive organic customers and repeat sales
Build trust with Shoppers
Hits per order
Leadership Reveiws: We ran a total of 11 reviews for this project
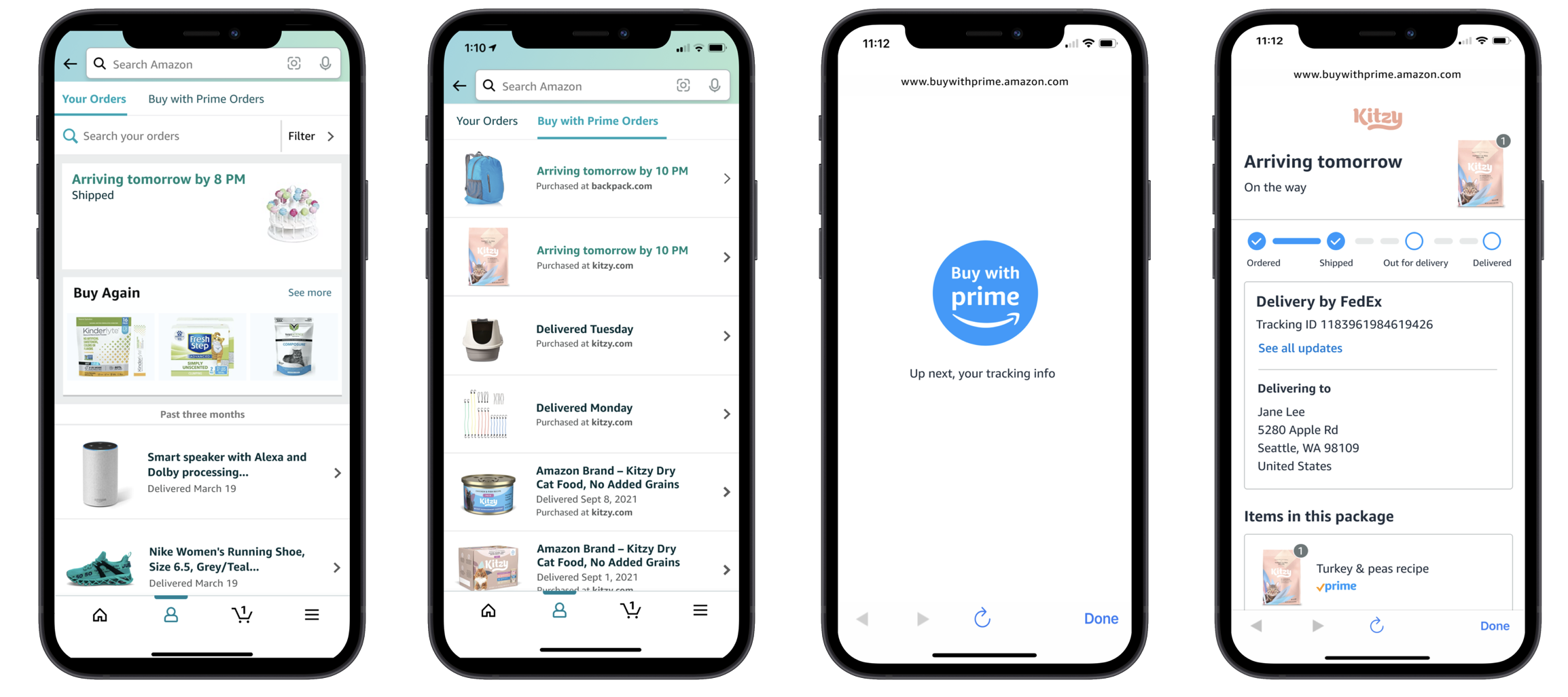
Final Solution: Buy with prime orders now available for shoppers listed under the Buy with Prime Orders tab on amazon.com with a link out experience to Order Details page, Progress Tracker page, Invoices, Returns, Customer Support, and Cancellation.